みなさんこんにちは。
Mille GRAFIIKKAのkanoです。
今回は不動産チラシでよく見る光のあれを作ってみようと思います。
見た目よりもめちゃめちゃ簡単に作れるので、Photoshop勉強中!と言った方や不動産チラシなどで光の加工を任されている方、是非ご活用ください。
それではどうぞ!
今回作るものは?
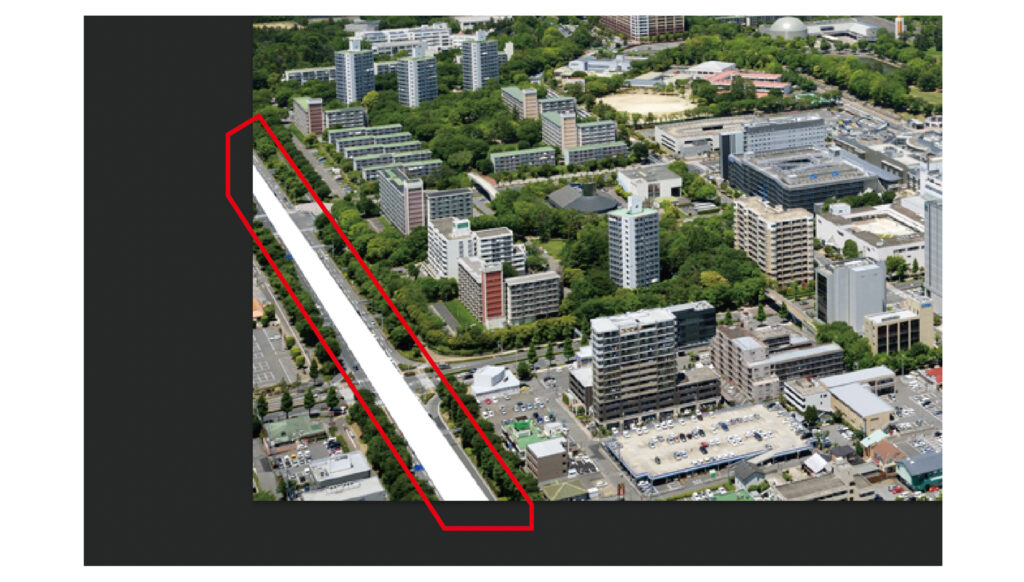
さて、今回作るものはこちらです!

不動産の広告作るんだけど主要道路とマンションを光らせて欲しいって言われててさ…
Photoshopが苦手でどうしたらいいのかわからん…
オッケーです!
では今回は「マンションから出る光」と、「主要道路に光のライン」をつける方法をレクチャーしましょう!
上の画像のような加工、よく見ますよね。
ここのマンションの広告だよ、メインの通りはここだよ、とわかりやすくするための加工です。
見た感じよりも簡単なのでのんびり作っていきましょう!
マンションから出る光を作ろう!
まず、マンションの光の加工からレクチャーします。
Chapter 01
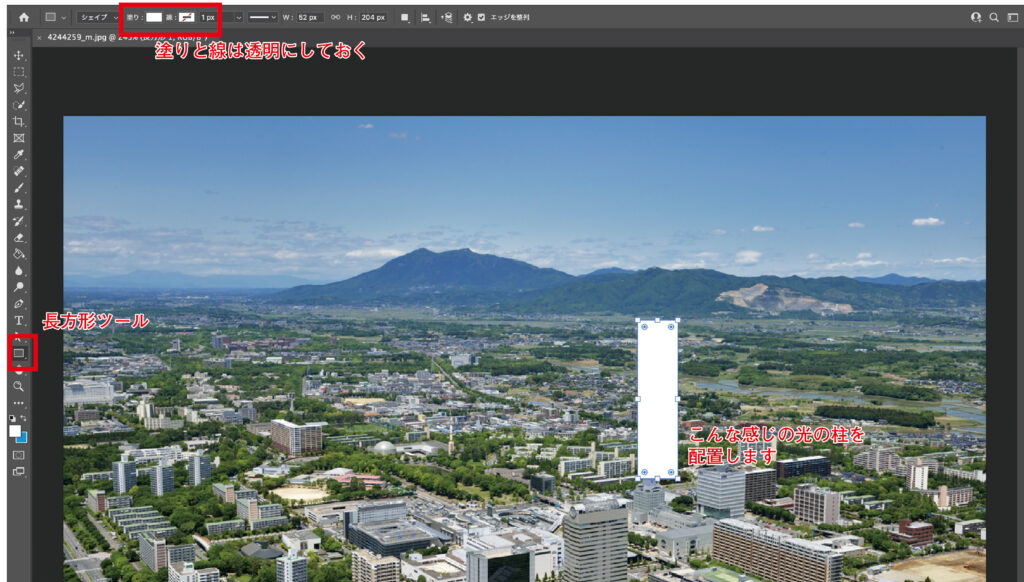
まず、光にしたい箇所、マンションの上などに「長方形ツールで」下画像のように長方形を配置しましょう。

その際、長方形の塗りと線は透明にしておきましょう!
Chapter 02
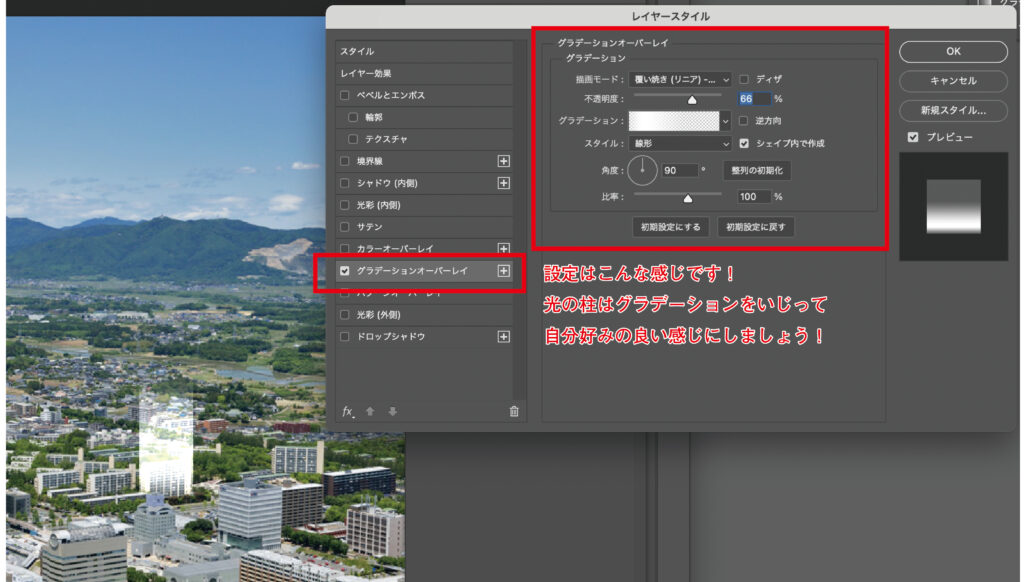
次にこの長方形に対して「グラデーションオーバーレイ」の効果をかけていきます。

効果をかけるには「レイヤー」→「レイヤースタイル」→「グラデーションオーバーレイ」で移動することができます。
光の柱が良い感じになるように、グラデーションの色をいじってください。
画像の解像度によってかなり設定が変わってくると思いますので、数値は参考程度に…
このような光を配置できたら、この長方形の光を3つ複製しましょう。
⌘+Jで複製ができます。
そして下の画像のように、「編集」→「パスを変形」→「ワープ」で変形させていきます。

ポイントとしては一番下のレイヤーは広く遠く、二番目のレイヤーはやや広く遠く、光が分散していくイメージで変形させましょう。
さらに全てのレイヤーの「不透明度を60%」にして、より美しくしていきます。
Chapter 03
次に光の柱の下に光源を敷きます。
ここから光が出てるよ!っていう雰囲気を出すためです。
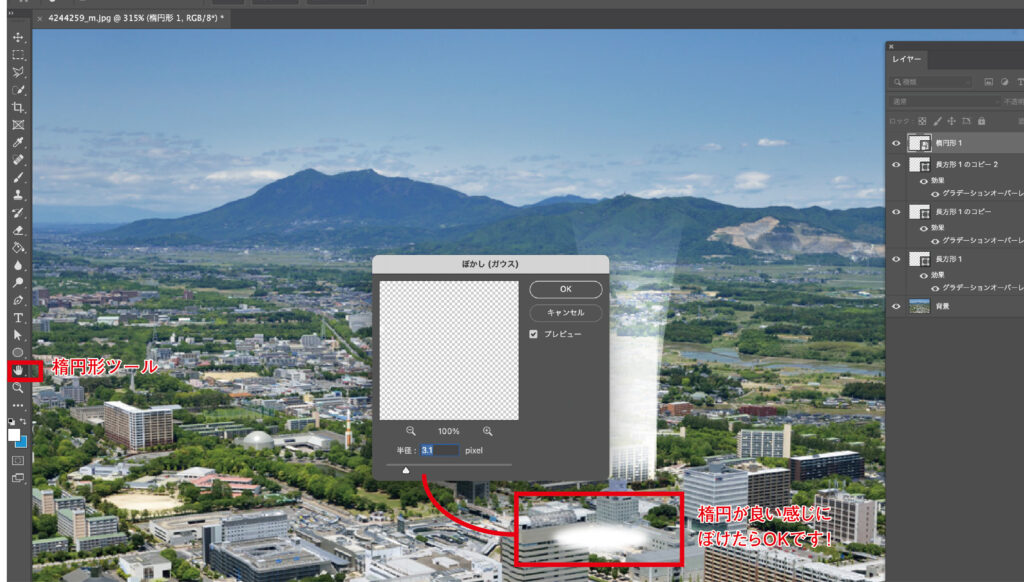
やり方としましては、「楕円形ツール」でまず良い感じの楕円を用意します。
こちらの塗りは白に設定しておきましょう。

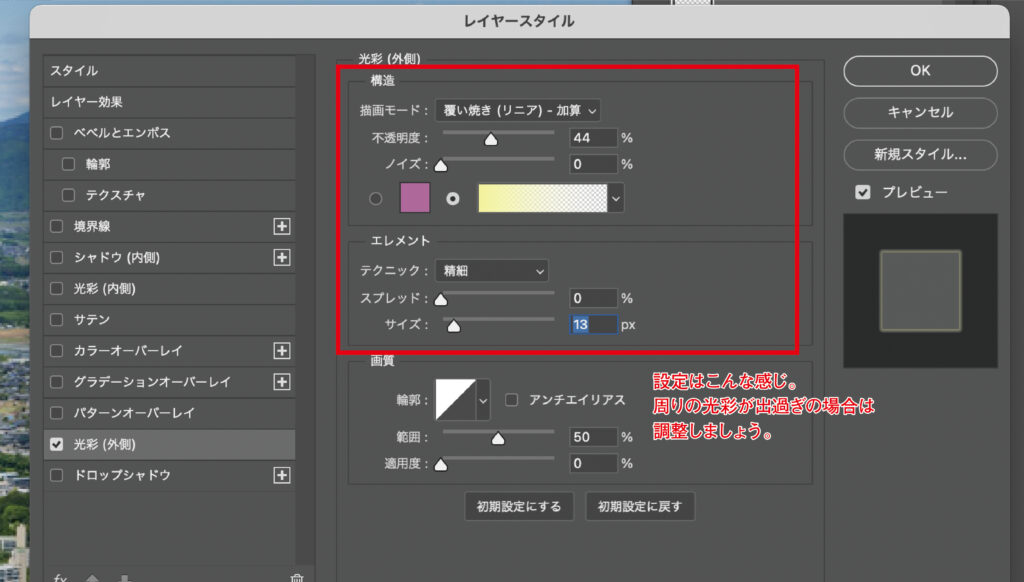
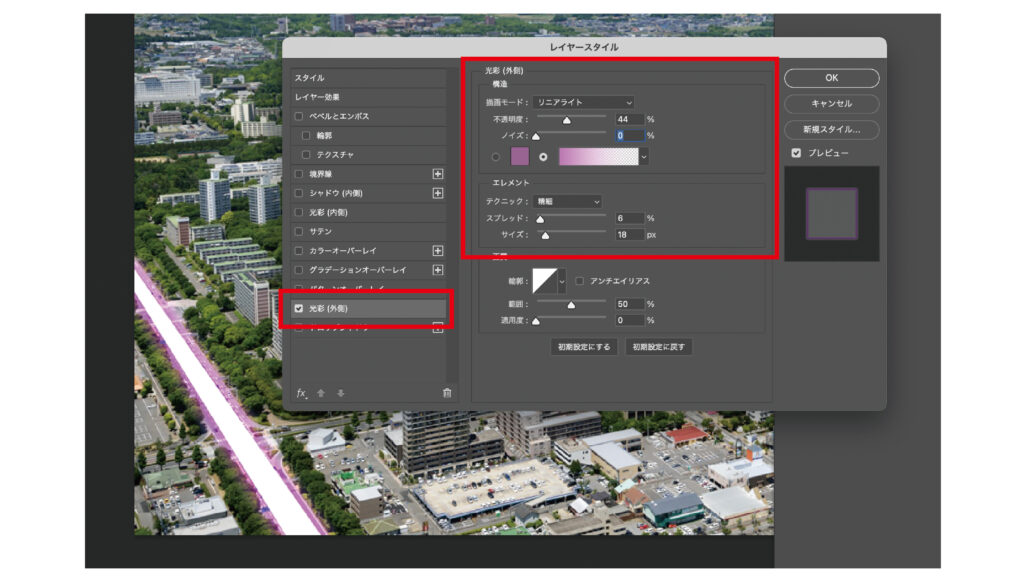
そしてこの楕円にもっと光っぽさを出すために、「レイヤースタイル」から「光彩(外側)」をかけていきます。

設定は上の画像のように設定してみましょう。
こちらも解像度によっては違いがありますので、うまく調整してみてくださいね!
そして設定が終わると…

こんな感じになります!!
メイン道路などの光のラインをつくろう!
次に光のラインを作っていきましょう!
マンションの光ができたよ!
じゃああとは道の光を作っていきたい!
わかりました!
こっちはもっと簡単だよ!
Chapter 01
まず新規レイヤーを追加した後、「ペンツール」で線を引きたい箇所を囲みます。

ペンツールで作った図形の中が白で塗りつぶされますので、一本の線で表現するのではなく、必ず四角形で作りましょう。
レイヤーを触っている状態で、出来上がったパスの上で「右クリック」→「パスの塗りつぶし」を選択します。

このように白で塗りつぶされました!
Chapter 02
最後に好きな色をつけていきます。
今回はわかりやすいようにマゼンタを選択しております。

こちらも画像のような設定で、「レイヤースタイル」→「光彩(外側)」をかけていきます。
グラデーションバーの部分をいじってあげると、

こんな感じで色んな色が作れます!
最後に
いかがでしたか?
意外と簡単に作れるよく見る光。
作成の際は是非ご参考にしてくださいね!
結局最後まで良い名前が浮かばなかったね…
「マンションから出るやつ」とか「道光ってるやつ」とか語彙力の乏しさがよくわかる記事だったね…
なーんにも言えんわ…
それではまた!
kano
※お問い合わせ内容や時間帯によってお返事が少々遅くなることもあります。
あらかじめご了承くださいませ。





