みなさんこんにちは。
MilleGRAFIIKKAのkanoです。
今回の記事はIllustratorでネオン文字を作る方法について、です。
ちょっと仕事でネオン文字を使用する機会がありまして、その際に得た知識をアウトプットしよう!とのことでこの記事を書くことにしました。
思っている以上に簡単に作ることができるので、クラブ系やバーなどのチラシを手がけている方におすすめできる記事になっております。
まずはアピアランスについて知ろう!
ネオン文字を作るにあたって、必要不可欠になるのが「アピアランス」です。
アピアランスの場所は「ウィンドウ」→「アピアランス」で出てきます。
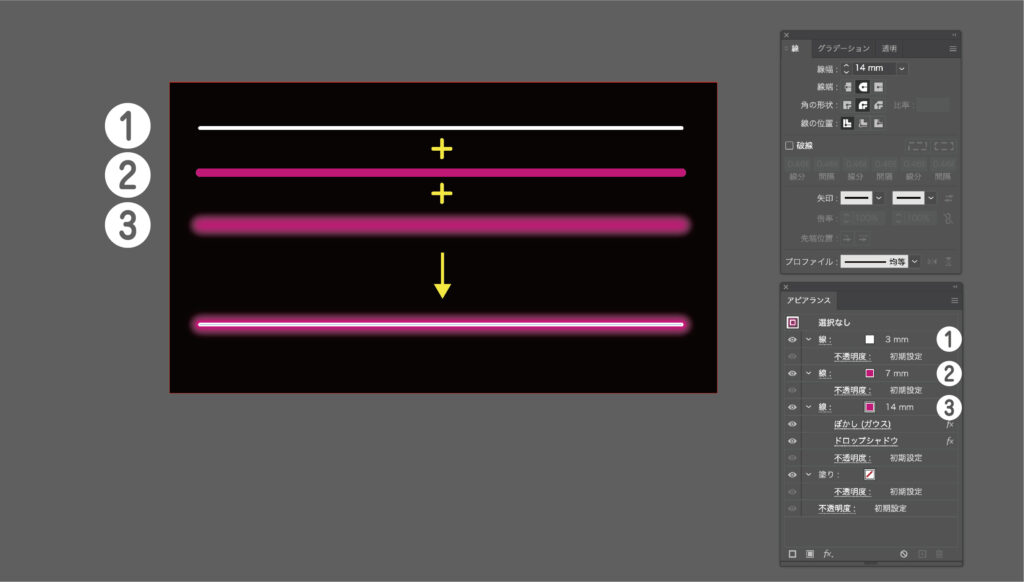
まずは下の画像をご覧ください。

アピアランスとは「一つのオブジェクトに対して効果を付与するもの」です。
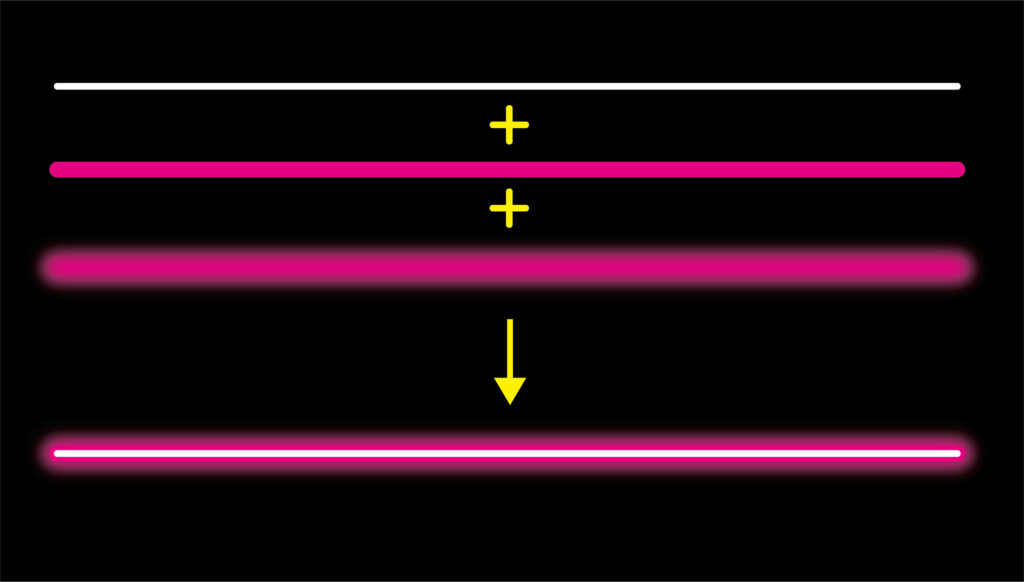
今回は白、マゼンタ、ぼかしマゼンタの三つを組み合わせてネオン文字を表現します。

このように1、2、3番の線を重ねると一番下のネオン文字のように表現できますよ!
なるほど!レイヤーのように重ねることで一つの線として表現しているんだね!
早速作ってみよう!
それでは早速作っていきましょう!
Chapter 01
まず、白い線(3mm)を引きます。

引けたよー!超簡単!
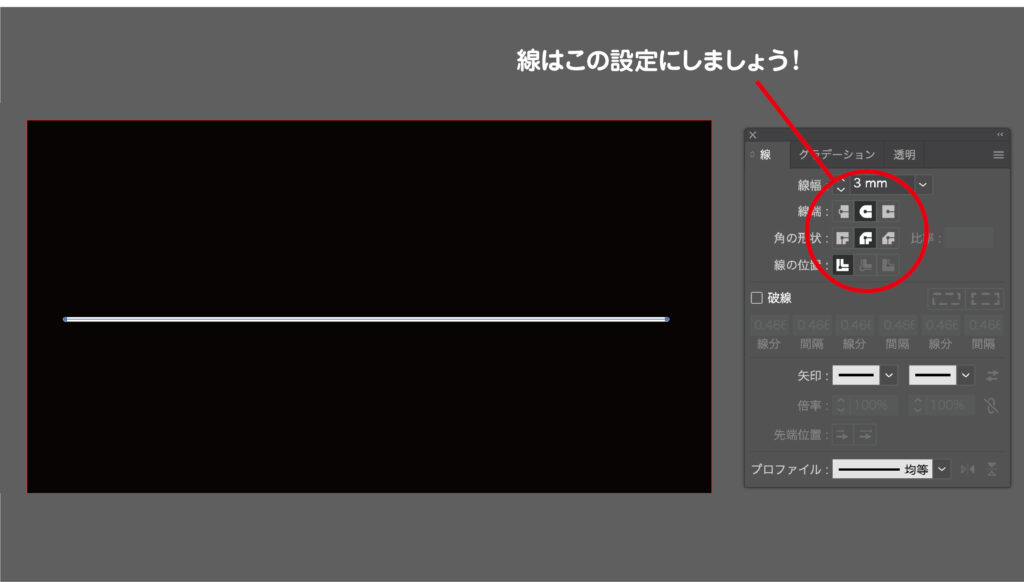
まった!線は先を丸くした方がいいよ!
その方がネオンが綺麗に見える!

Chapter 02
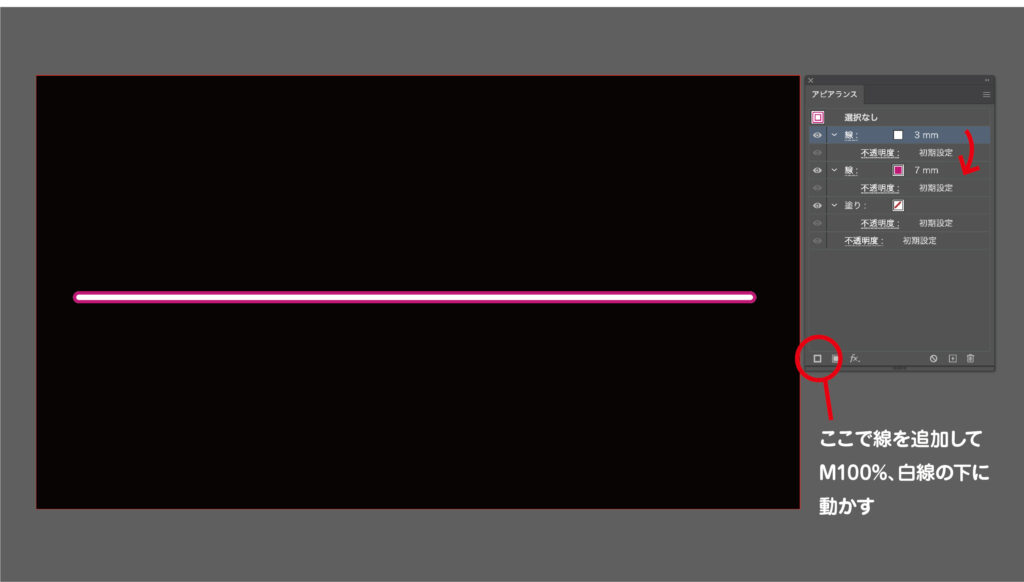
次に2番の線を引いていきます。
2番の線はM100の7mmの線にしてください。

Chapter 03
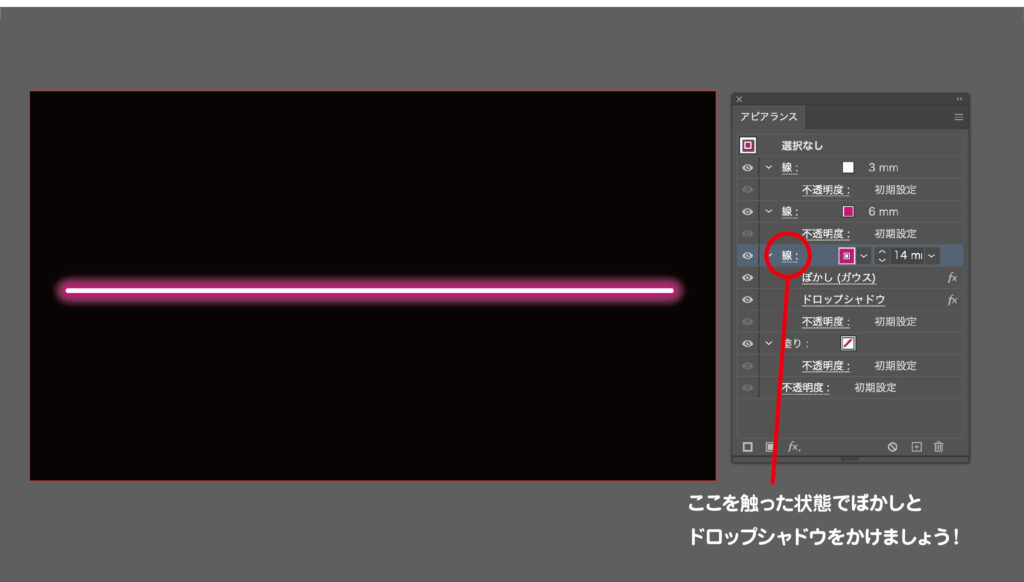
次に最後の線を引きます。
最後の線はM100の14mmで設定します。
最後の線だけ要チェック!
ぼかし(ガウス)を40pixel、
ドロップシャドウを黒、乗算、X軸1mm、Y軸1mm、ぼかし1mmに設定します!

完成です!

できたー!みてみて!色んな色のも作ってみた!
や…やるやないか…
線の色さえ変更したら確かに色んな色を作れますね!
いかがでしたでしょうか?
見た目の割にとっても簡単に作れます!
是非あなたの素晴らしきデザインライフに役立ててくださいね!
応用編
例えば文字に適応させたりしたらこんな風になります!

普通に文字を入力して、⌘+shift+Oでアウトライン化、
⌘+shift+Xで色を反転します。
その際の線の太さなどは作り方チャプターで説明した線の太さで大丈夫です!
もちろん線の時と同じで、色を変更したらさまざまな色のネオン文字を作ることができます!
是非役立ててくださいね!
※お問い合わせ内容や時間帯によってお返事が少々遅くなることもあります。
あらかじめご了承くださいませ。
kano





